Columbia Slough Watershed Council Website
The Columbia Slough Watershed Council is a local Portland, OR non-profit that needed a highly functional, user-friendly, and easy-to-maintain website. From soliciting donations and advertising events to educating the public on their work, this website had a lot of functional requirements. The Squarespace platform allowed me to build a site that would be easy for their staff to maintain on their own, and their flexibility in permitting custom code additions allowed me to build extra functionality, additional design flair, and ensure WCAG accessibility.
** Website can be found at columbiaslough.org, however, once I hand off the website, the client is free to do with it as they wish. So, the following video walkthrough and screenshots will be the most accurate reflections of my work. **
|| Tools Used: Figma, Sketch, Squarespace, Custom CSS ||
Timeline:
Q2 2020
6 weeks
Collaborators:
1 Project Manager
2 Copywriters
2 Columbia Slough Staff
My Contributions:
Info Architecture
Wireframing
Brainstorming
User Research
UX/UI Design
Development
Website Walkthrough Video 👉
Check out the final product! Read below to see how I got there.
The Design Process
Information Architecture
The biggest challenge with this project was defining the functional requirements, what content needed to be included, and how that content should be structured. It had been many years since they had spent any time on their website, and that combined with staff turnover throughout the years, led us to spend about 40% of our time really nailing down the purpose and structure of the site. The final product has a few minor changes in structure compared to the final information architecture diagram (just to streamline navigation and number of pages), but overall, the site matches it pretty well.
Wireframes
During one of our first meetings, I started with a few hand drawn wireframes to get the conversation going so I could learn more about what they envisioned for the site in terms of general page structures.
As with most large sites, some pages were very big and complex, while others were small and simple. The home page was obviously one of the first pages we tackled given its importance and how much information it needed to communicate.
Due to Covid, their online learning page “Slough School Online” was also high-priority, since they had to shift a lot of their outdoor work to an online format.
After a few sketches, I took to Figma for the rest of the wireframing (and later, some high-fidelity mockups and UI prototyping). This allowed me to share my screen during meetings and make tweaks as we spoke, in addition to allowing the client to leave comments for review before we met. For most pages, I mocked up 2-3 versions, which gave the client options to choose from. For some of the more complex pages, we went through two rounds of edits and a higher-fidelity mockup stage in order to make sure I got it right before starting to build in Squarespace.
⬇️ Figma Wireframe Screenshots ⬇️
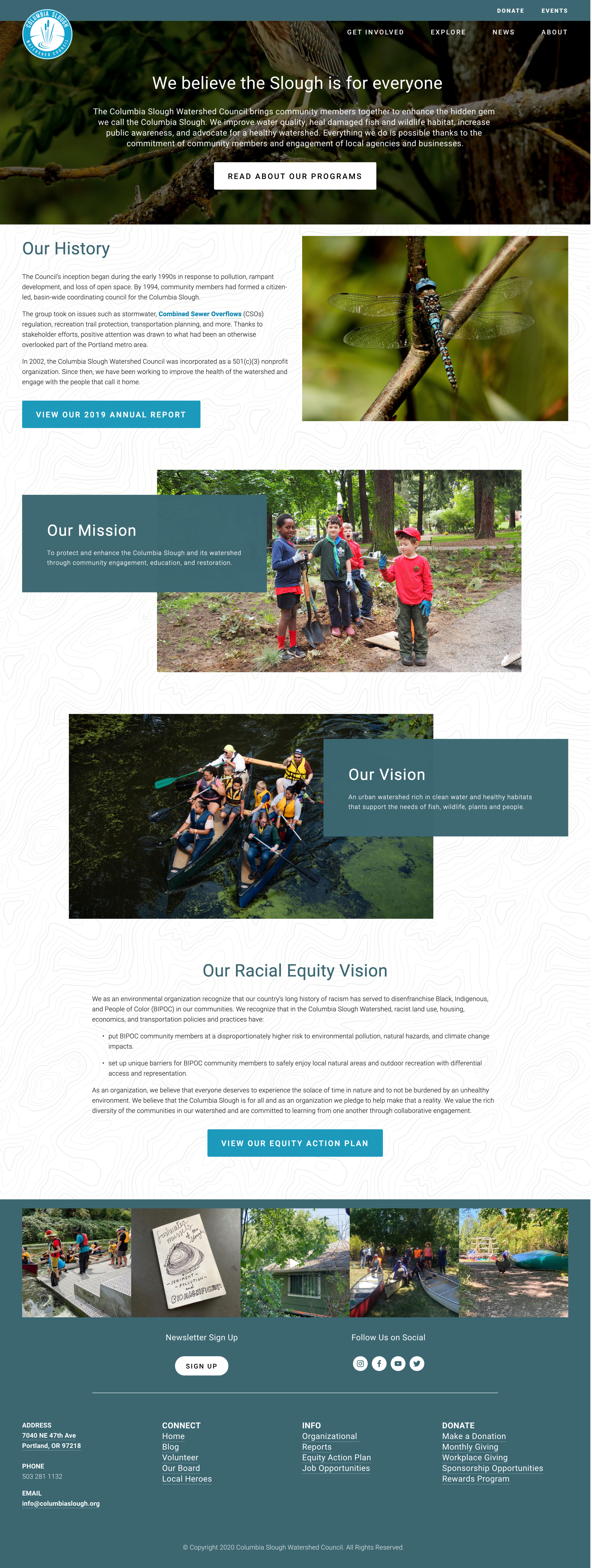
Screenshots from Live Site
















Changes and additions made with added CSS
“Overlapping” logo in header
Full width hero images / removing default border
Making text on top of hero images responsive
Making embedded google maps responsive
Improving the header sizing on tablet and mobile (squarespace does this automatically to some extent, but in our case, there were too many hyphenated words on mobile, so I made the font size smaller)
Adding SVG topographic background pattern to pages
Adding background colors to pages and page sections
Ensuring font and link color accessibility on darker backgrounds
Lightbox person profiles on staff page
Adjusting menu dropdowns so that they all fit




















